Propiedades
Los elementos de formulario permiten capturar datos del usuario o a través de la API.
Todos los elementos tienen atributos comunes entre sí, más otras propiedades específicas que dependen del tipo de elemento.
Todas las propiedades de un elemento, tanto comunes como específicas, se muestran cuando se da clic en el elemento, dentro del formulario.
Más adelante se describe el comportamiento y atributos de cada elemento. A continuación se describen las propiedades comunes.
Nombre del campo
Corresponde a la etiqueta del dato que ve el usuario.
Esta etiqueta no soporta HTML ni texto formateado (Markdown).
Identificador Único
Corresponde a la identificación computacional del dato. Esta se utiliza en la API y en cualquier situación que requiere de código JavaScript.
Los identificadores solo aceptan letras, números y guiones. Debe comenzar con una letra. Además, es sensible a mayúsculas y minúsculas (“nombre” es distinto a “Nombre”).
Valor Inicial / Contenido
Corresponde al valor del dato al cargar el formulario.
Si no se especifica un valor inicial, el campo se presentará con el valor que se hubiera asignado al ejecutar un formulario anterior. Si no hubiera un valor anterior, se mostrará en blanco, vacío o sin ninguna opción seleccionada (dependiendo del tipo de elemento).
En el caso de Texto on Formato, el valor inicial corresponde al contenido que se debe mostrar, el cual utiliza el formato Markdown.
Visible
Esta propiedad determina si el campo se muestra en el formulario o no, según los siguientes valores:
- Vacío / En blanco: El campo se muestra.
- true: El campo se muestra.
- false: El campo NO se muestra.
- ${expresión JavaScript}: Si la expresión retorna false, el botón NO se muestra. En cualquier otro caso, incluyendo una falla, el botón sí se muestra
Ejemplo de expresión JavaScript válida:
${form['tipo-pedido'] === 'URGENTE'}Campo Obligatorio
Cuando esta opción está marcada, el campo debe ser llenado por el usuario antes de ejecutar alguna de las acciones disponibles. Por el contrario, si no se marca esta opción, el usuario puede ejecutar una acción sin llenar el campo.
Como se llena un campo depende del elemento:
- Campo de texto, Área de texto, RUT, Texto validado: El usuario debe ingresar algún texto válido en el campo. Espacios y tabulación se consideran como en blanco.
- Subir Archivo: Se debe subir un archivo. No se puede dejar el campo sin un archivo cargado al sistema.
- Selector y Selector Maestro: Se debe seleccionar una de las opciones disponibles.
- Tabla: Se debe agregar al menos una fila, con todos sus datos ingresados.
Esta propiedad no aplica a los elementos Campo Oculto, Texto con Formato y Ubicación (que requieren no interacción con el usuario).
Ocultar en resumen del caso
Al marcar esta opción, el dato no se mostrará cuando se despliegue un Resumen del caso.
El Resumen del caso se despliega cada vez que un usuario accede al caso, pero no tiene el rol o el perfil para actuar en el caso, es decir, no puede ingresar datos ni ejecutar una acción.
Ocultar el dato en el Resumen del caso es útil cuando el campo corresponde a texto informativo, que aporta valor al usuario que está actuando en el caso, pero no agrega valor de información a los datos del caso.
También es útil cuando hay datos que son confidenciales y no se debe mostrar a los usuarios (clientes) del caso.
Solo despliegue
Al marcar esta opción en el formulario del caso se mostrará una versión del campo que el usuario no puede modificar. Es decir, se despliega en formato de solo lectura.
Esto es apropiado, por ejemplo, cuando se trata de un dato que ingresa un usuario aguas arriba en el proceso, pero que el resto de los usuarios no puede modificar aguas abajo. Así se mantiene la integridad de la información dentro del proceso.
Los datos de solo despliegue de igual forma pueden ser modificados por Selectores de Datos Maestros, cálculos y opciones de ocultado/visibilizado del campo.
Campo de Texto
Área de Texto
RUT
Texto Validado
Subir Archivo
Campo Oculto
Texto con Formato

El texto con formato sirve para incluir texto estático dentro del formulario. Este texto puede ser, por ejemplo, un título o instrucciones para el usuario.
Este componente soporta la notación “Markdown”, que es un tipo de texto enriquecido soportado en cualquier dispositivo, pero que solo soporta el formato básico. No soporta características avanzadas como cambio de tipo o color de fuente y otras similares.
A continuación, las reglas básicas de esta notación.
| Formato Básico | Formato Alternativo | Resultado |
| *Itálica* | _Itálica_ | Itálica |
| **Destacado** | __Destacado__ | Negrita |
| # Cabecera 1 | Cabecera 1 ======== | Cabecera 1 |
| ## Cabecera 2 | Cabecera 2 ———- | Cabecera 2 |
| [Enlace](https://blizwork.com) | [Enlace][1] : : [1]: https://blizwork.com | Link |
|  | ![Imagen][1] : : [1]: https://www.blizwork.com/wp-content/uploads/2020/01/blizwork-logoV4.png |  |
| > Bloque literal | Bloque literal | |
| * Lista * Lista * Lista | – Lista – Lista – Lista |
|
| 1. Uno 2. Dos 3. Tres | 1) Uno 2) Dos 3)Tres |
|
| Línea: — | Línea: *** | Línea: |
| Incluir `código en línea` con acento grave | Incluir código en línea con acento grave | |
| ` ` ` # bloque de código print ‘3 acentos graves o’ print ‘indentar con 4 espacios’ ` ` ` | ····# bloque de código ····print ‘3 acentos graves o’ ····print ‘indentar con 4 espacios’ | # bloque de código |
Selector
Tabla
Selector Maestro
Este elemento sirve para presentar una lista de selección. A diferencia del selector normal, en este caso las opciones se toman de una tabla de Datos Maestros (DM).
Dado que una tabla de este tipo puede contener muchos elementos, pudiendo llegar a los miles, este selector no presenta todas las opciones en pantalla, sino que solo muestra aquellas opciones que coinciden con lo que el usuario ingrese. Si lo ingresado por el usuario no tiene coincidencias, la lista se mostrará vacía.
A medida que el usuario ingresa el dato, puede seleccionar alguno de los datos que se presenten o puede ingresar el dato completo hasta coincidir totalmente con alguna de las opciones presentadas.
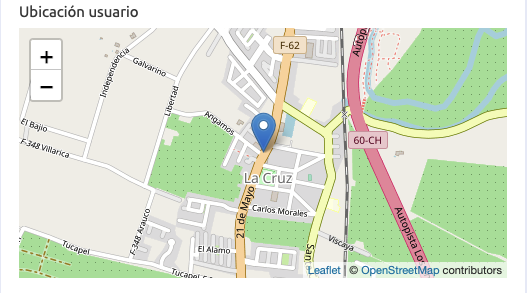
Ubicación

Este elemento permite capturar la ubicación geográfica del usuario al momento de ejecutar una actividad.
No requiere acción por parte del usuario, ya que se captura automáticamente, pero requiere que el usuario conceda el permiso para acceder al sistema de geolocalización del dispositivo (teléfono inteligente, tablet o computador).

Nótese que la ubicación se captura al ejecutar alguna de las acciones del formulario. Así, si el formulario se abre en una ubicación A, pero el usuario se desplaza a la ubicación B y en esta última ejecuta alguna acción, se capturará la ubicación B.
Si el usuario no concede el permiso para la captura de la geo-referencia, no se podrá capturar la ubicación y esta quedará en blanco.
Cuando un campo de este tipo se muestra en modalidad solo despliegue o en el resumen del caso, se mostrará un mini mapa con la ubicación geográfica. Al dar clic sobre el mini mapa, se abrirá una nueva ventana o pestaña en el navegador por defecto del sistema.